✔️ CSR & SSR
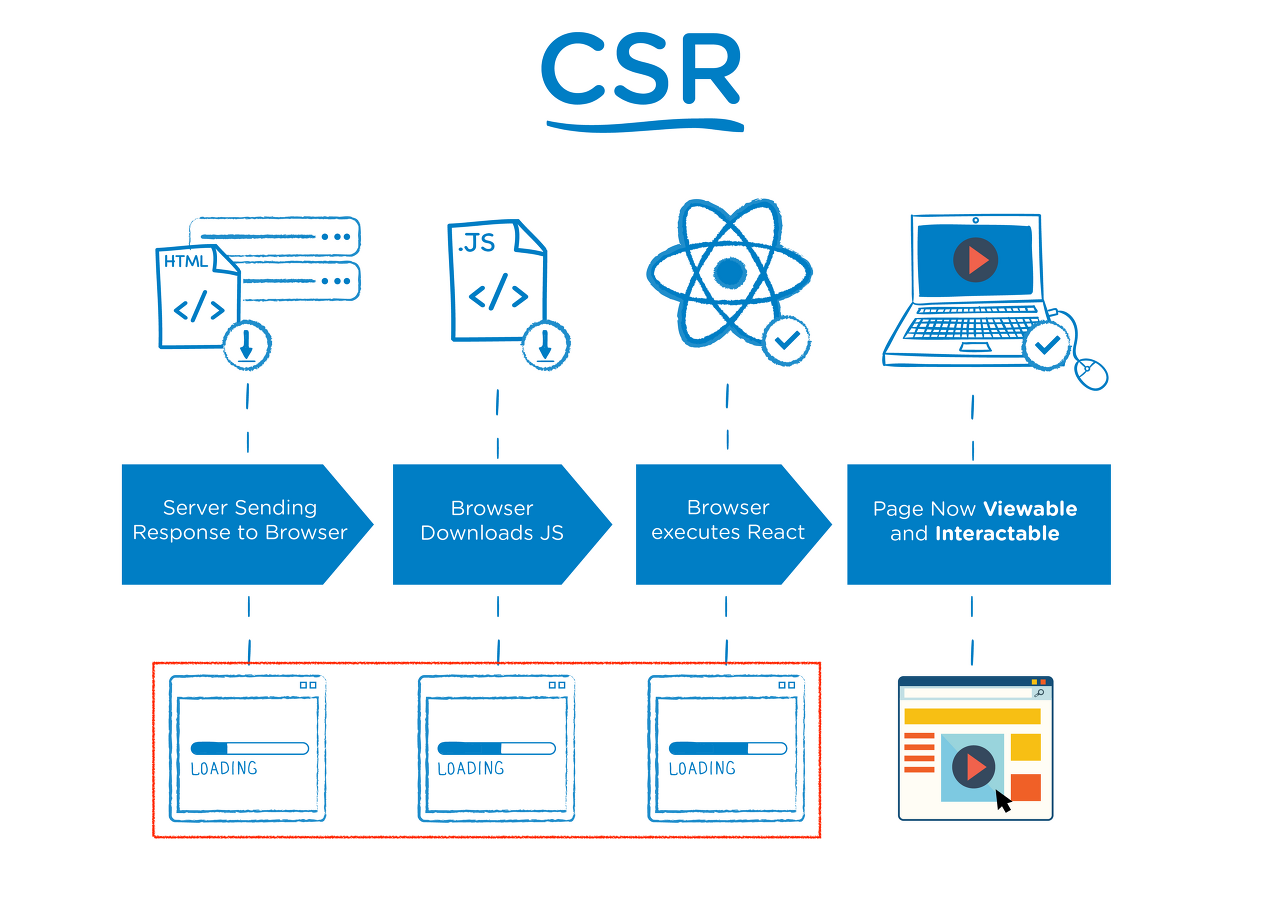
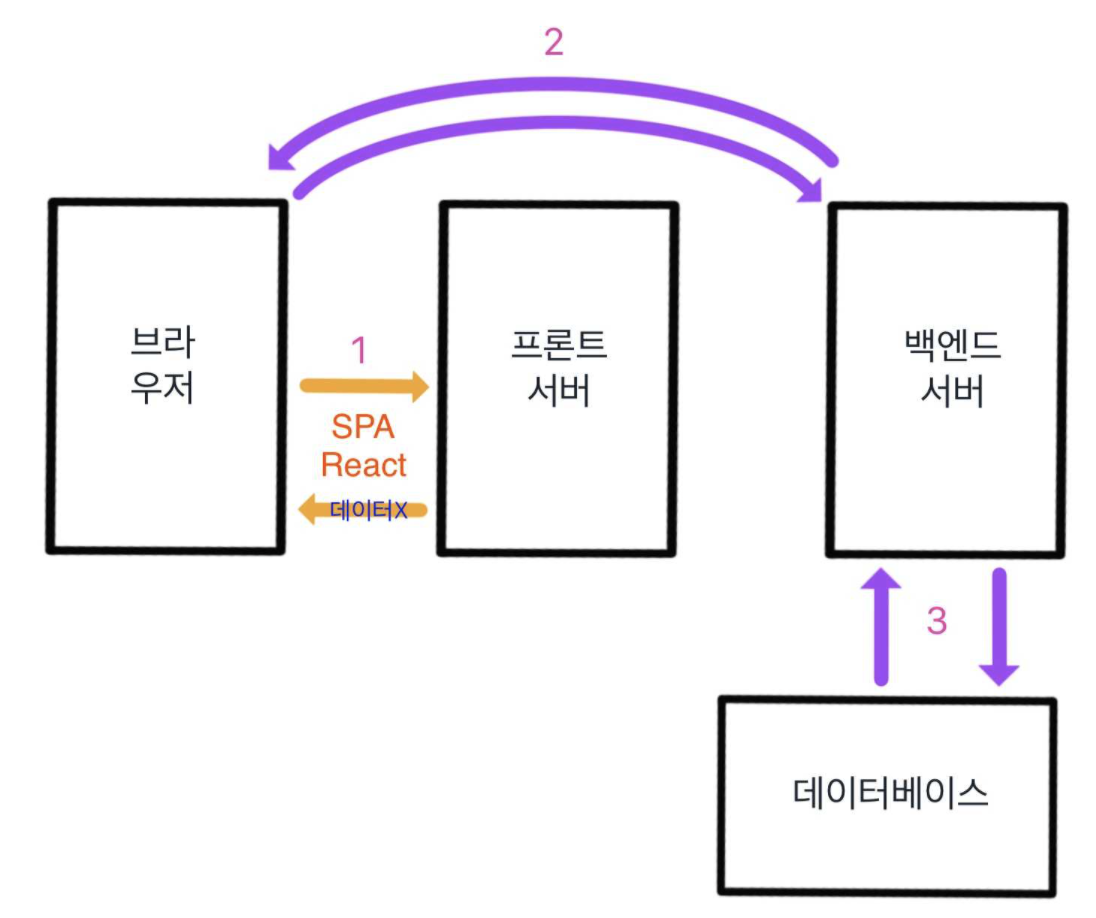
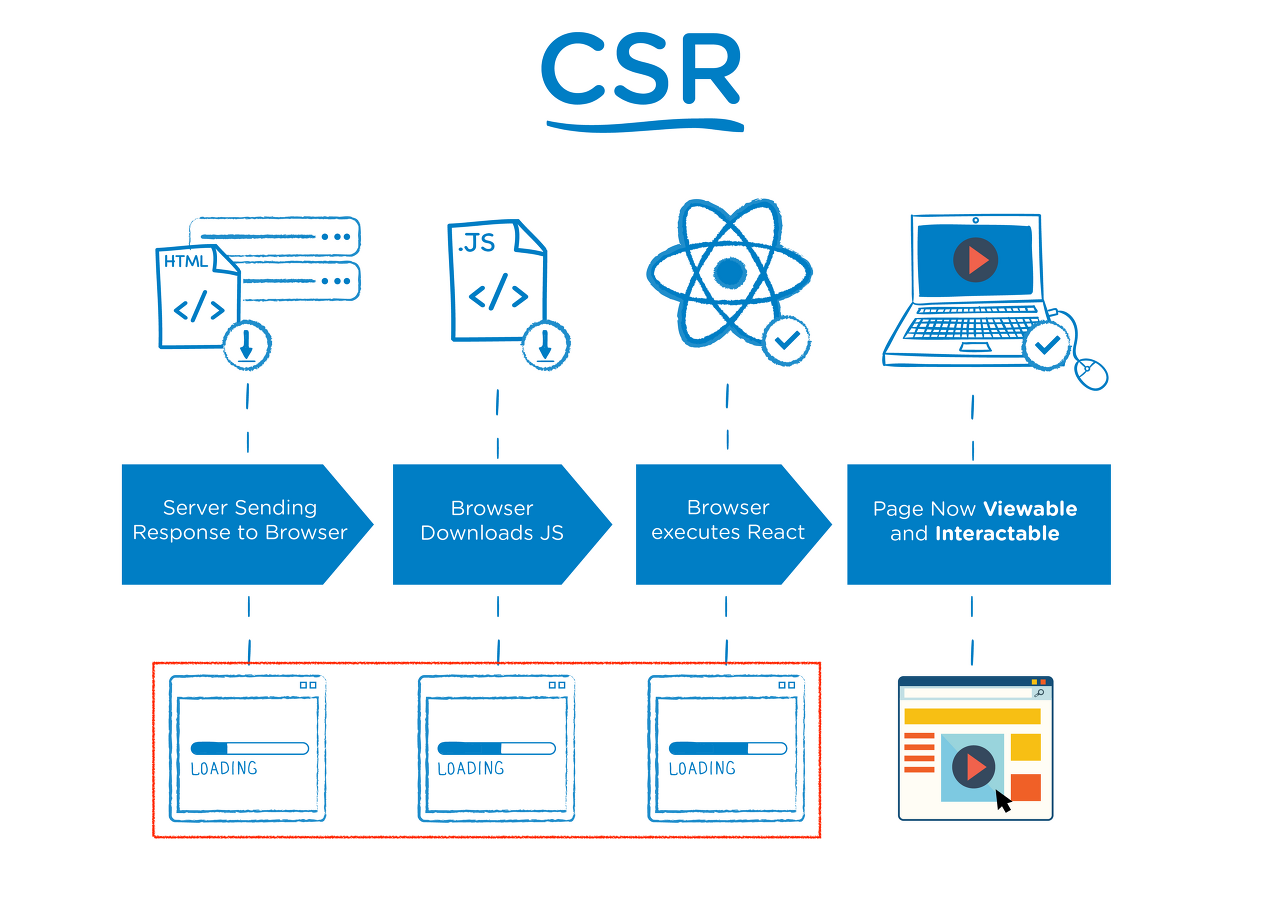
CSR(Client Side Rendering)란?
- 사용자의 행동에 따라 필요한 데이터 부분만 서버로부터 다시 읽어오게 됨
- 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터랙션을 기대할 수 있음
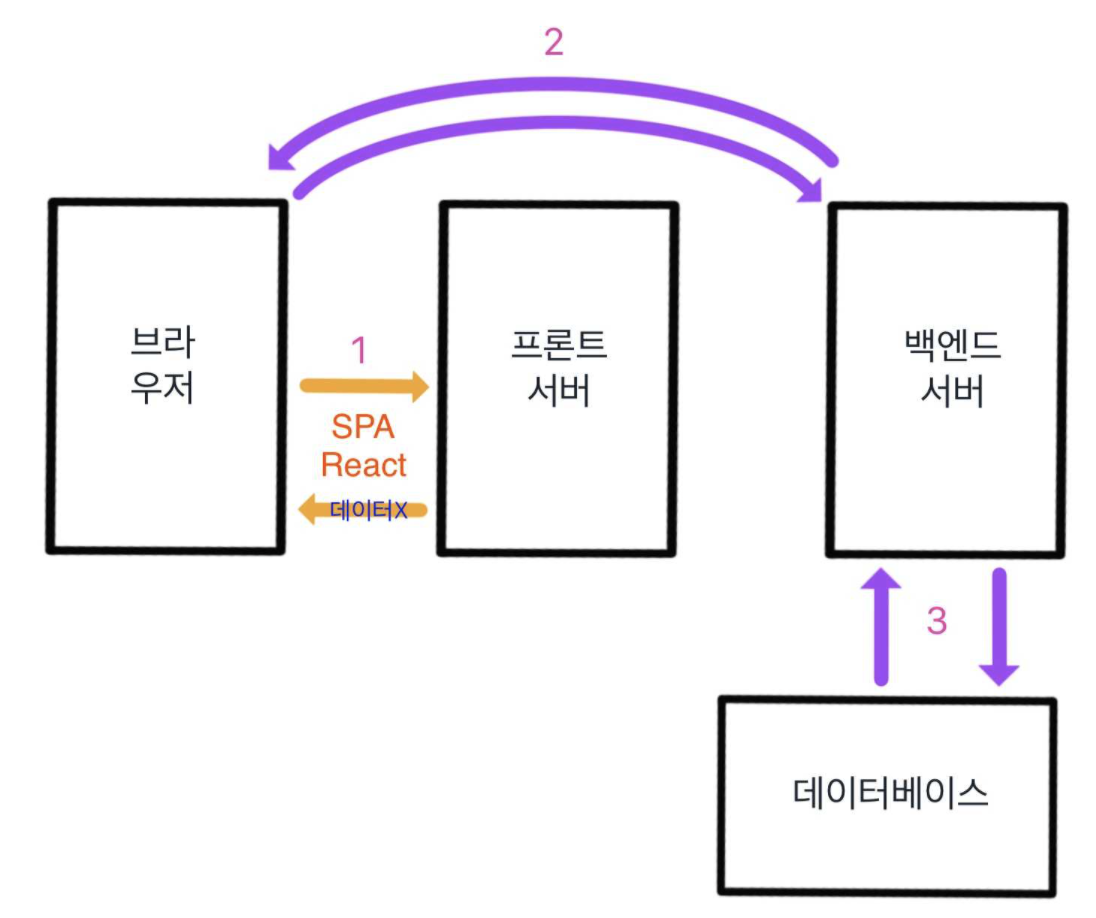
- 서버는 단지 JSON 파일만 보내주고, HTML을 그리는 역할은 자바스크립트를 통해 클라이언트 측에서 수행함
- 즉, 뷰 렌더링을 유저의 브라우저가 담당하고, 먼저 웹 앱을 브라우저에게 로드한 다음 필요한 데이터만 전달받아 보여주게 됨
- 이로 인해 새로고침이 발생하지 않고, 사용자는 네이티브 앱과 같은 경험을 할 수 있음
- 반면, 검색 엔진에 따라 자바스크립트 엔진이 내장되어 있지 않다면 따로 SSR을 구현해야 하는 번거로움이 존재함


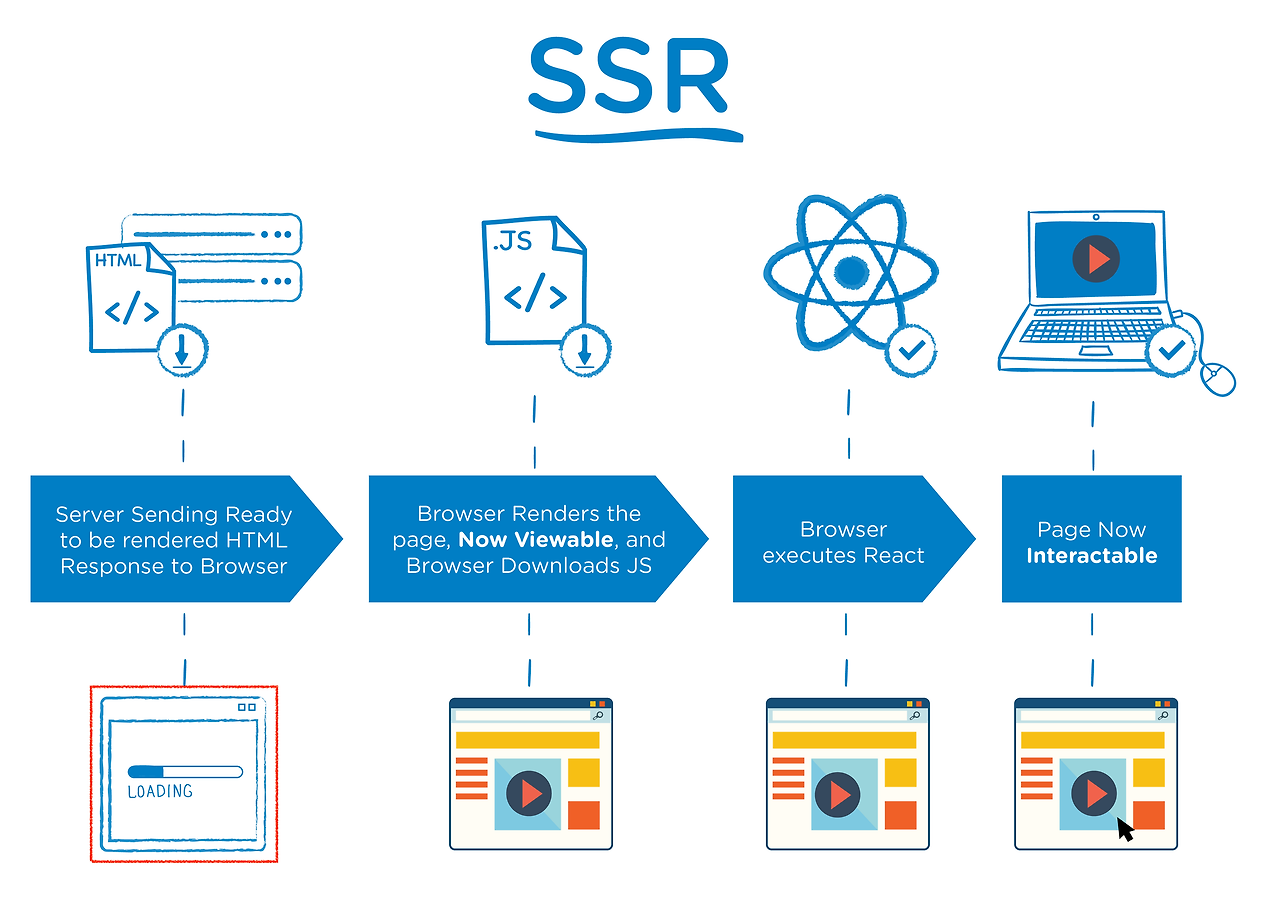
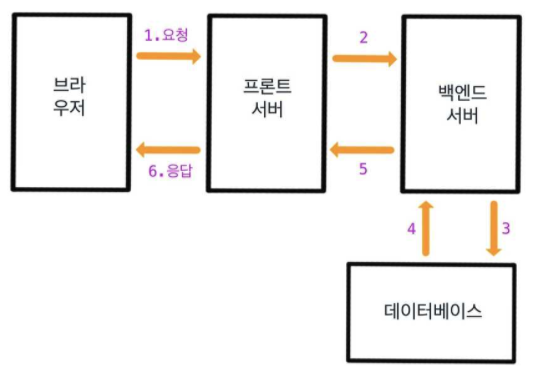
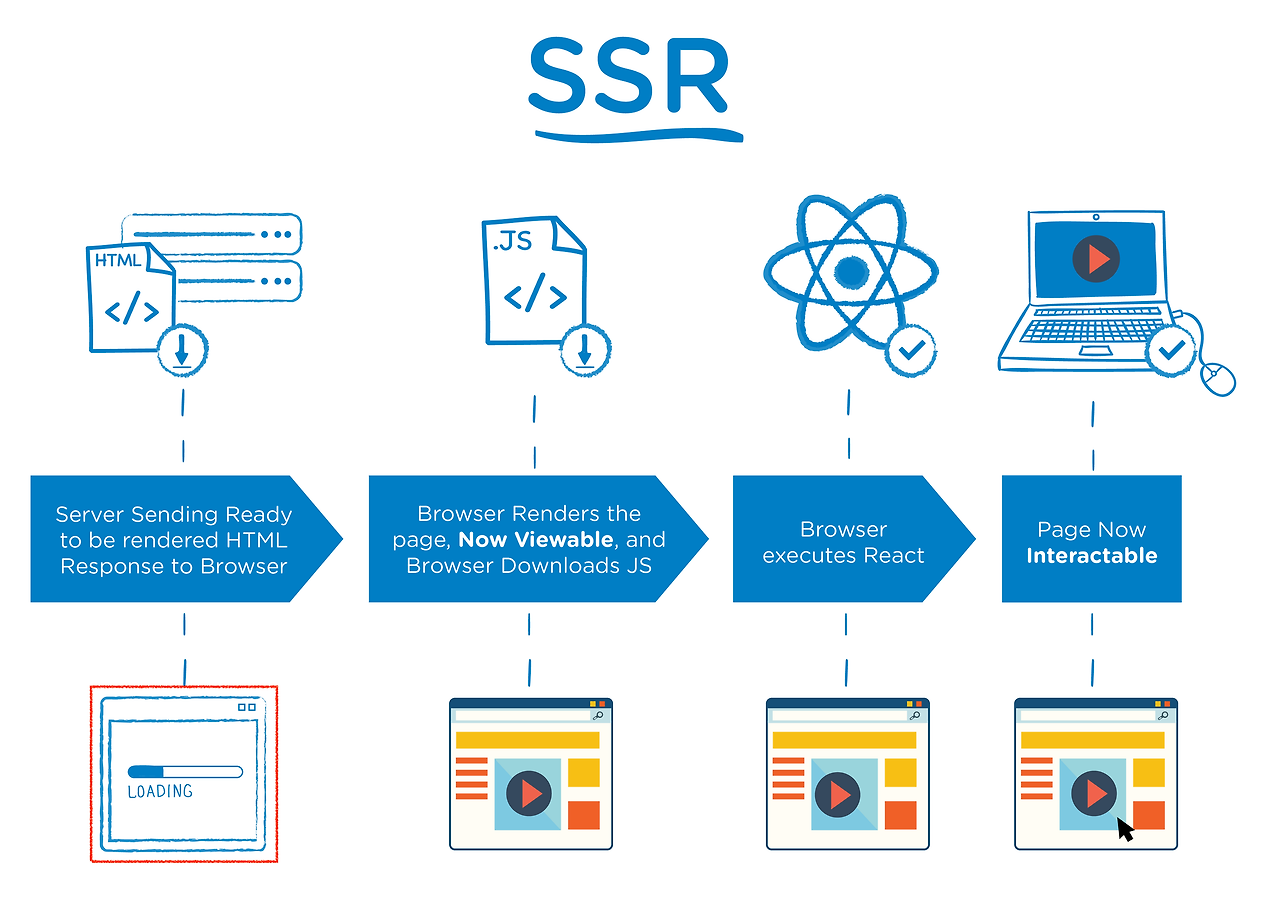
SSR(Server Side Rendering)란?
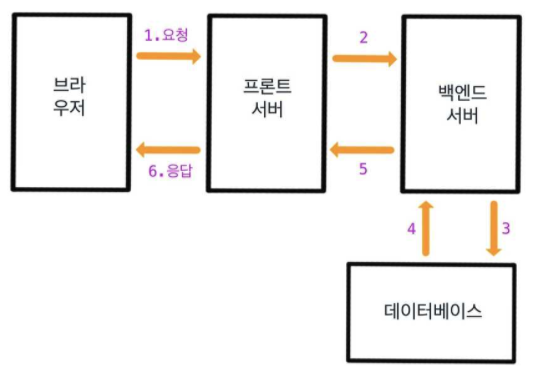
- 요청할 때마다 새로고침이 일어나면서
페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고, 화면에 렌더링하는 방식 - 데이터가 많을수록 성능 문제가 발생하며 라우터를 사용하다보면 프로젝트 복잡도가 높아질 수 있음
- 이로 인해 인터랙션이 많은 환경에서 비효율적이며
렌더링을 서버쪽에서 진행하면 그만큼 서버 자원이 많이 사용되므로 불필요한 트래픽이 낭비되게 됨 - 반면 검색 엔진에 최적화되며 첫 렌더링된 HTML을 클라이언트에게 전달해주기 때문에 초기 로딩 속도를 개선할 수 있음


| CSR | SSR | |
| 장점 | - 화면 깜빡임이 없음 - 초기 로딩 이후 구동 속도가 빠름 - 데이터 요청이 있을 때만 서버에 요청하므로 서버 부하 분산 |
- 다운 받는 파일이 많지 않아 초기 구동 속도가 빠름 - HTML에 대한 정보가 처음에 포함되어 있어 데이터 수집 가능 |
| 단점 | - 모든 JS 파일을 다운 받아와야 하므로 초기 로딩 속도가 느림 - 맨 처음 HTML 파일이 비어 있어, 크롤러가 데이터 수집 불가능 |
- 화면 깜빡임이 있음 - 뷰 변경 시 서버와 잦은 응답을 하므로 서버 부하가 있음 |
'Tech Interview > Web' 카테고리의 다른 글
| [Web] PWA (0) | 2024.02.15 |
|---|---|
| [Web] 네이티브 앱 & 웹 앱 & 하이브리드 앱 (0) | 2024.02.14 |
| [Web] UI와 UX (0) | 2024.02.14 |
| [Web] 로깅 레벨 (0) | 2024.02.13 |
| [Web] JWT (0) | 2024.02.13 |
✔️ CSR & SSR
CSR(Client Side Rendering)란?
- 사용자의 행동에 따라 필요한 데이터 부분만 서버로부터 다시 읽어오게 됨
- 서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터랙션을 기대할 수 있음
- 서버는 단지 JSON 파일만 보내주고, HTML을 그리는 역할은 자바스크립트를 통해 클라이언트 측에서 수행함
- 즉, 뷰 렌더링을 유저의 브라우저가 담당하고, 먼저 웹 앱을 브라우저에게 로드한 다음 필요한 데이터만 전달받아 보여주게 됨
- 이로 인해 새로고침이 발생하지 않고, 사용자는 네이티브 앱과 같은 경험을 할 수 있음
- 반면, 검색 엔진에 따라 자바스크립트 엔진이 내장되어 있지 않다면 따로 SSR을 구현해야 하는 번거로움이 존재함


SSR(Server Side Rendering)란?
- 요청할 때마다 새로고침이 일어나면서
페이지를 로딩할 때마다 서버로부터 리소스를 전달받아 해석하고, 화면에 렌더링하는 방식 - 데이터가 많을수록 성능 문제가 발생하며 라우터를 사용하다보면 프로젝트 복잡도가 높아질 수 있음
- 이로 인해 인터랙션이 많은 환경에서 비효율적이며
렌더링을 서버쪽에서 진행하면 그만큼 서버 자원이 많이 사용되므로 불필요한 트래픽이 낭비되게 됨 - 반면 검색 엔진에 최적화되며 첫 렌더링된 HTML을 클라이언트에게 전달해주기 때문에 초기 로딩 속도를 개선할 수 있음


| CSR | SSR | |
| 장점 | - 화면 깜빡임이 없음 - 초기 로딩 이후 구동 속도가 빠름 - 데이터 요청이 있을 때만 서버에 요청하므로 서버 부하 분산 |
- 다운 받는 파일이 많지 않아 초기 구동 속도가 빠름 - HTML에 대한 정보가 처음에 포함되어 있어 데이터 수집 가능 |
| 단점 | - 모든 JS 파일을 다운 받아와야 하므로 초기 로딩 속도가 느림 - 맨 처음 HTML 파일이 비어 있어, 크롤러가 데이터 수집 불가능 |
- 화면 깜빡임이 있음 - 뷰 변경 시 서버와 잦은 응답을 하므로 서버 부하가 있음 |
'Tech Interview > Web' 카테고리의 다른 글
| [Web] PWA (0) | 2024.02.15 |
|---|---|
| [Web] 네이티브 앱 & 웹 앱 & 하이브리드 앱 (0) | 2024.02.14 |
| [Web] UI와 UX (0) | 2024.02.14 |
| [Web] 로깅 레벨 (0) | 2024.02.13 |
| [Web] JWT (0) | 2024.02.13 |